How to Create HTML Signatures for Apple Mail and iPhone
by Daniel Menjívar • #apple #code #technologyFor as long as I can remember, I’ve been using HTML in my email signatures in Apple’s Mail.app. Unfortunately, it’s not as easy of a process as it should be, but at least it is possible to do with a little effort…
In older versions of Mail, you’d have to use Safari to save your HTML as a .webarchive first, and then open your ~/Library/Mail folder, navigate to the "Signatures" folder, find the correct signature and then replace the file. Not too complicated, but still not as simple as it should be.
In more recent versions of Mail, the process is almost the same, (you still have to find the signature in your ~/Library/Mail/V2/MailData/Signatures folder and replace the correct file), but now instead of using .webarchives, you have to convert the HTML signature to use Quoted-Printable encoding. Luckily, PHP 5.3+ comes with two functions, quoted_printable_encode() and quoted_printable_decode() to encode and decode quoted-printable text.
But why would you even want to have HTML in your email signature in the first place?
I’ve used HTML in my signatures for a variety of reasons. At one point, I was using a 1x1 clear png (or web beacons) to track if/when emails with a certain signature were being read, which obviously requires the image to be loaded from a server as well as a bunch of server-side code to track things properly. If you didn’t know, email marketers do this all the time to learn more about their subscribers and track the effectiveness of their campaigns…
Nowadays, however, my reason for wanting to have HTML in my email signature is mostly to be able to include a Feedburner Headline Animator of my events and/or my blog articles. I also recently appended custom campaign parameters to the links in my signature so that I can have better information in my analytics by knowing how people reach my websites.
If all you want to do is add links to your email signature, you can do that using the signature editor in Mail and don’t need to go through all this trouble. (Just highlight the text and type Command-K on your keyboard and you’ll get a popup asking you to enter the link.) But the problem with that editor is that it won’t let you remove the underline from the link (it will let you edit the color of the link though.)
All of my email signatures have the underlines removed from the links (using text-decoration:none; in the style attribute) and are set to display in a grey color. Once the iPhone came out, it automatically converted my phone number into a link too, but it was bright blue and underlined – yuck! So the solution was to add tel: links to the phone numbers and that solved the formatting issue: <a href="tel:+1-416-555-1234" style="text-decoration:none; color:#787878">+1 (416) 555-1234</a>

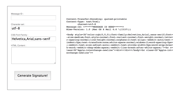
To make things easier for me, I created a PHP-based signature generator a while back and I’ve been using it to great success for quite a while now. Every one of my signatures has my name, my phone number, a link to my music site and a link to my blog — they only differ in which Feedburner headline animators they include (or none), so having a generator to automate this made a lot of sense. I also use it to create Michelle’s email signatures too.
You can download a stripped-down, simplified version of this email generator (and modify it to suit your own needs) from here: signatures.php (zipped). You can also click the image above to see what it looks like – no nonsense, very simple.
It adds the headers necessary for the signature, wraps your HTML in some default HTML and CSS that Apple creates for all email signatures and converts it to quoted-printable encoding. When the signature is generated, it will show you the HTML signature with the quoted-printable text below so you can copy and paste it into the correct file. Easy!
Here’s the default HTML that your HTML content will be wrapped in (this is what Apple includes with all signatures created in Mail.app):
<body style="color:rgb(0,0,0);font-family:Helvetica;font-size:medium;font-style:normal;font-variant:normal;font-weight:normal;letter-spacing:normal;line-height:normal;orphans:2;text-align:-webkit-auto;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-size-adjust:auto;-webkit-text-stroke-width:0px;word-wrap:break-word;-webkit-nbsp-mode:space;-webkit-line-break:after-white-space;">
<br class="Apple-interchange-newline">
<div>YOUR HTML CONTENT WILL BE INSERTED HERE</div>
</body>
<br class="Apple-interchange-newline">In my own signatures, I prefer to use font-family:Helvetica, Arial, sans-serif; (not just Helvetica) since not all computers (Windows) have Helvetica installed. The only other thing is, from what I can tell, Apple uses a new <div> for each new line in the signatures that Mail.app generates, but it doesn’t seem necessary and it still works without doing this.

When you’re done making your changes and have edited or replaced the correct files, lock the files in the Finder (highlight the files, click Command-Option-I to bring up the inspector and check the "Locked" box) and then open Mail again to test it out. I forgot to mention, you should probably close mail before you make any changes to your signature files, just in case…
If you sync your settings with iCloud and have more than one Mac, you may also want to paste these signatures into the corresponding files in the ~/Library/Mobile Documents/com~apple~mail/Data/Mail Data/Signatures folder (it contains the same files as the ~/Library/Mail/V2/MailData/Signatures folder, but with "ubiquitous_" prepended to the filenames.)
And to get the same signature on your iPhone, just create and save a new draft message with your HTML signature in Mail.app, then open that draft on your iPhone, select the text and copy it, switch to Settings->Mail, Contacts, Calendars and paste your signature on the "Signature" screen. Easy!
In a future article, I’ll explain the process to create a retina Feedburner Headline Animator so stay tuned! (You can subscribe to RSS, email updates or Twitter.)