CSS3 on DanielMenjivar.com
by Daniel Menjívar • #codeI think it was almost a year ago since I first began thinking seriously about redesigning my music site. It definitely took a lot longer than I expected, but I wanted to "do it right" and the deeper I got into it, the more I saw the need to start from scratch and do a major overhaul.
As I mentioned before in my first article about the new site, not a single piece of code was copied over, so it was indeed a complete re-write. I didn’t take any shortcuts and I re-did everything including the database, PHP, HTML5 markup, CSS, JavaScript, images, charts, even videos, etc. Lots of work indeed!

it’s not a complicated site at all, but at the same time, I think it appears much more simple than it really is, which is a good thing. I was definitely aiming for simplicity and I wanted to make it ridiculously simple to use. Most of the cool things that went into this site are backend things though and they’re things that make my day-to-day work much easier through automation – things that some site visitors may experience, but never see…
I started to work my way backwards and blogged about some of the JavaScript on the site in my article "HTML5 Audio with jQuery". Though you’d never know it from the lack of comments, it has been a very popular article and I get a lot of traffic on it (mostly from Google searches). Interesting, huh?
Yes, it has definitely been a while since I wrote that article and though I’ve been busy researching and thinking about developing a new HTML5 theme for this blog, I’ve also had in the back of my mind that I should continue working backwards and blog about some of the other things I did with my music site.
So here you have it – next on the list: CSS. I’ll start by quoting what I wrote back in :

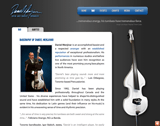
…seeing as how cross-browser compatibility with IE was not a major concern, it allowed me to use a lot of newer CSS3 and/or webkit and mozilla specific CSS… There are only two images loaded on the site – the main signature logo and baby bass are one image, and a sprite containing all the various icons is another. The shadows, rounded borders, gradients, boxes, etc. are all CSS3 – no images. Same thing on the iPhone version – in fact, even the button on the contact page that looks like a native iPhone button is being drawn by CSS – it’s not an image! Cool.
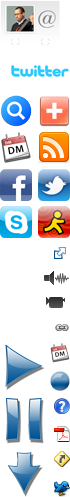
My old site had a ton of images that were hard to keep track of and I think just the icons alone were probably around 200KB or so. Apart from saving bandwidth (which I’m actually not concerned about at this point) it also means the site loads much faster now. The new sprite with all the icons in one image is now 33KB, not to mention the countless saved HTTP requests…
I had to play around quite a bit when making the sprite (it was my first time making one) and I had to take into consideration how/where the icons were going to be used. For example, I realized that it would be best to put the little bird icon (for twitter updates) in the bottom right corner since I needed to use the icon on <li> elements that were of variable heights… It was definitely worth the effort and time spent though. An entire website with only two images to load? Awesome! Plus, the same sprite is used on the mobile version of the site too.
There are a ton of really good image sprite tutorials online that you can search for on Google so I won’t spend any more time on that. I wanted to show you the sprite though, so that you could see what’s missing. If it’s not in the sprite, it’s not an image and it’s being generated by CSS instead.
iPhone Submit Button
The mobile version of the site uses the exact same HTML5 markup as the regular desktop version and only the CSS stylesheet changes. Designing is definitely not my forte but I found it especially hard to design for the smaller screens. Here’s the CSS I used to draw an iPhone-like button:
#contact-form .button {
float: right;
width: 110px;
height: 30px;
margin: 0 auto;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #96aac5), color-stop(0.5,#5d7ca5), color-stop(0.6,#496b9b));
border: 1px solid rgba(0,0,0,0.4);
border-radius: 5px;
font-size: 12px;
font-weight: bold;
line-height: 20px;
text-shadow: rgba(0, 0, 0, 0.6) 0px -1px 0px;
color: #fff;
}You can see it in action on the contact page (using a mobile device).
iCal Icons
Take a look at a single event on the desktop version of the site and you’ll notice an iPhone-like calendar icon. Yup, not an image – it’s being drawn by CSS!
Here’s the markup:
<span class="icon">
<span class="weekday">Friday</span>
<span class="day">26</span>
</span>And Here’s the CSS:
.event .icon {
text-indent: 0;
font-size: 0.6em;
text-align: center;
line-height: 18px;
}
.event .icon .weekday {
display: block;
width: 46px;
height: 14px;
background: #d43743;
background: -moz-linear-gradient(center top, #f8a3ab 0%, #d43743 75%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #f8a3ab), color-stop(0.75,#d43743));
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border: 1px solid #bbb;
border-bottom: 1px solid #8d141e;
color: #fff;
font-weight: bold;
overflow: hidden;
}
.event .icon .wed {
font-size: 0.85em;
}
.event .icon .day {
display: block;
width: 46px;
height: 30px;
background: #fff;
background: -moz-linear-gradient(center top, #635456 0%, #e8e8e9 10%, #fff 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #635456), color-stop(0.10,#e8e8e9),color-stop(1,#fff));
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
border: 1px solid #bbb;
border-top: 1px solid #750b13;
font-size: 2.5em;
font-weight: bold;
line-height: 36px;
}Neat huh? You’ll notice the .wed class – I’m using PHP to add this to any dates that fall on a Wednesday to slightly shrink the "weekday" text to make it fit. I could have made them all smaller to keep it consistent, but I like the bigger size (easier to read). Plus, I don’t have very many gigs on Wednesdays either… (You can search for "wednesday" on the events page if you’d like to find some.)
Hidden Search Field
Another noteworthy piece of CSS on the site involves the search field on the events pages. It has nothing to do with using CSS in place of images like the previous two examples, but it’s still pretty neat. Try hovering over the search icon on the events page and notice how the search input field only becomes visible when you need it? Most people would probably achieve this through JavaScript, but I came up with a neat way to do it using only CSS:
#events-search #search {
float: left;
width: 200px;
height: 16px;
margin: 6px 0 6px 32px;
padding: 2px 6px;
border: 1px solid #888;
-moz-border-radius: 12px;
border-radius: 12px;
}
#events-search, #events-search #submit {
float: right;
width: 32px;
height: 32px;
border: none;
background: transparent url(images/icons/sprite.png) no-repeat left -95px;
text-indent: -5000px;
cursor: pointer;
}
#events-search {
position: absolute;
padding-right: 32px;
top: 48px;
left: 605px;
width: 0;
overflow: hidden;
}
#events-search:hover {
width: 278px;
left: 359px;
background: transparent;
overflow: visible;
padding-right: 0;
}And the markup:
<div id="events-search">
<form method="post" action="/events">
<fieldset>
<input type="search" value="" name="search" id="search" autosave="dmevents-autosave" results="10" placeholder="Search all events" />
<input type="submit" id="submit" value="Search" />
</fieldset>
</form>
</div>Essentially what’s happening is that the #events-search div is initially only wide enough to display the search icon, until you hover over it, then the whole #events-search div gets wider and moves to the left to show both the search input and the right-aligned icon. Make sense? Since the whole div becomes larger once you hover over it, it’s harder to make the input disappear than it is to make it appear, which makes sure people have an easy time entering search text. What do you think?
Background Images
Like I mentioned above, if it’s not in the sprite, it’s not an image and it’s being generated by CSS instead. The main and sub navigation, for example, are all CSS. Gradients? Also CSS(3). Apart from the advantages of having less images, I’ve also found that using CSS to generate gradients translates into higher-quality gradients than using a repeating background image.
I definitely had a lot of fun redoing my site and it’s now much cleaner and simpler to use. I learned an incredible amount throughout the process and the new website has brought me a lot more business now, so I know I must be doing something right!